2021-12-24 ~ 2021-12-30

文章
面试官:给 LocalStorage 设置过期时间
内容
localStorage 有 setItem getItem removerItem clear 等 api,localStorage 中的键值对总是以字符串的形式存储,并且不能设置每一个键的过期时间。那如何设置过期时间呢?
- 定时器解法(这网页关了就不能正常运行了呀)
- 增加一个对象,记录 key 和过期时间,并封装 store api(这应该是大多数人的选择)
- 过期时间写在 key 或 value 中,使用特殊符号分隔开,并且加上状态流转、回调函数等
还可以直接用 xijs 这个库,封装了这个实现
思考
封装一个自己的工具库,我也有过这种想法,都已经有人实现了
状态流转、回调函数真的没想到,但这个用处不大吧,把时间写在 key 或 value 里还是不太认同,因为如果原数据有分割符,就会拆分出错了
剖析 npm、yarn 与 pnpm 依赖管理逻辑
内容
npm2 使用正常逻辑安装依赖,问题:
- 生成的依赖嵌套层级深
- 同一个同版本包安装了多次
npm3/yarn 将依赖扁平化,问题:
node_modules结构不直观- 源代码中能引用未写在
package.json里的依赖(这里问题很大,你不能控制你使用此依赖的版本,比如这个依赖被其他依赖删除了,那你的代码就会报错,所以会造成你没有改这里的代码,他就报错了) - 提出来扁平化的包版本不唯一(所以需要 lock),并且不会根据
package.json里依赖顺序的不同而不同(字典序在前面的会优先提取出来),因为 npm 对此进行了排序,所以跟你在package.json写的顺序没有关系(网上说有关系,所以我猜这应该是 npm 后期优化了吧)
pnpm 优点:
node_modules下只有你安装的包- 把所有的包都存在
node_modules/.pnpm中(这里是 npm 缓存所有包的硬链接),之后在node_modules其他包中软链接过去,节省了不同项目安装总是安装同一个包的硬盘空间
可能的问题:既然是硬链接,有要该依赖调试的情况,那么就会影响到其他项目使用这个包了,这也有解决方案,使用copy-on-write的方式,改的是一个备份即可
思考
语言简洁,并且图例清晰,我其实也知道这些,但肯定写出不这么清晰的文章
软链接:就相当于 windows 的快捷方式,只是为了方便在当前位置使用而创建的,删除原文件,即使软链接存在,那么也没有用了,打开软链接就会报错;删除软链接,原文件不受任何影响
普通的复制:会在硬盘上存两份同样的数据,所以会浪费存储空间(就像 JS 的深克隆)
硬链接:多个硬链接指向同一块内存地址,只要不把所有的硬链接都删除,那么原文件就还在,只有所有的硬链接都被删除时,原文件才真的被删除(类似 JS 的引用,一处改了原文件,会影响到所有的引用,当没有人引用这个资源时,会被垃圾回收掉),优点是能节省存储空间
小林 coding 画图经验
内容
使用 draw.io 画图,可以存在 github 上,免费开源,有很多图可以使用,如路由器、网络 icon 啥的,可以使用 style 的浅色背景,会更好看些,还可以增加元素的Comic属性,会变成手绘风格
使用 carbon 展示代码
思考
好工具很重要,多用,多实践
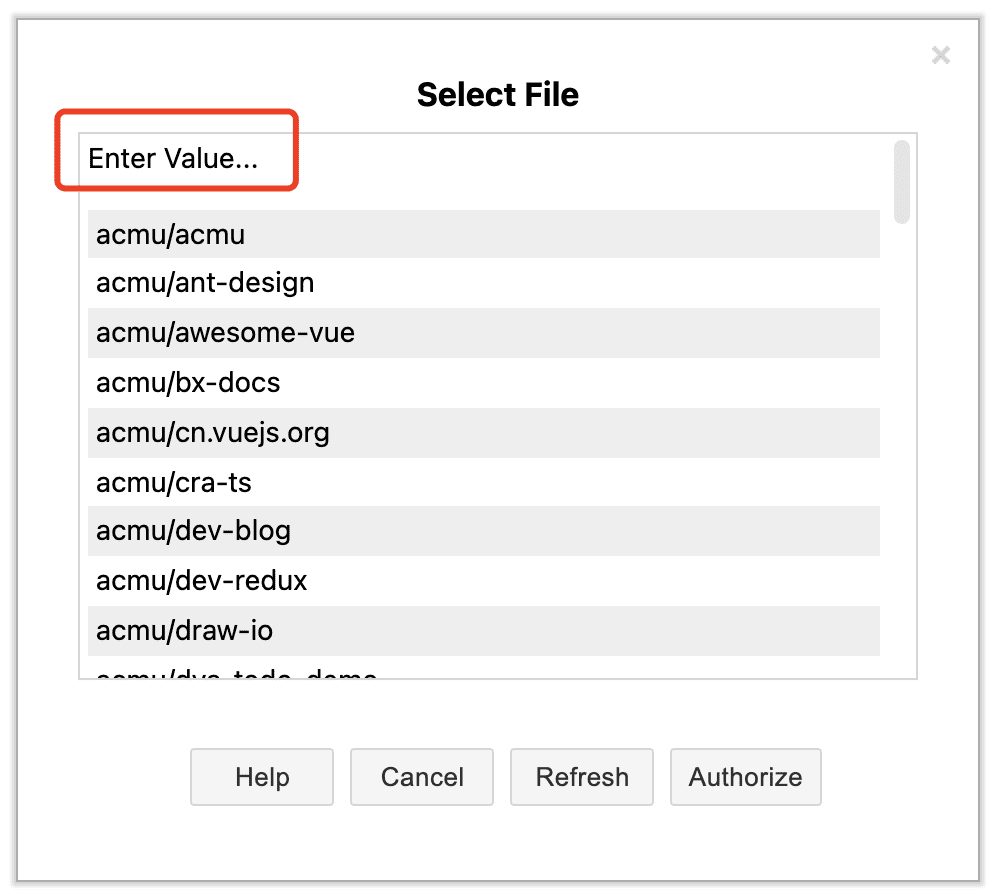
每次让你选择的时候,可以点击 enter value,使用 acmu/draw-io/master 模式快速选择(github id/仓库名/分支名)

画思维导图可以试下 gitmind,还可以使用 创客贴 设计一些简单的贴图
鸡汤
写需求时,了解清楚业务背景很重要,有时,这可以帮你降低代码复杂度,减少无用功